Unit 2, Lesson 9, bubble 3 - Create a Navigation Bar - unable to link Lists page to my page - Coding and Debugging Help - Code.org Professional Learning Community

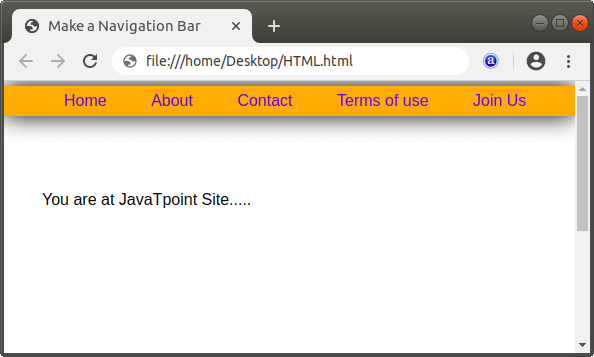
Check out how to create the Side Navigation bar using HTML CSS and Javascript #html #css #javascript | Html css, Navigation bar, Css

Single Page Navigation in HTML | How to Navigate within a Same page in HTML - HTML Tutorial 37 - YouTube

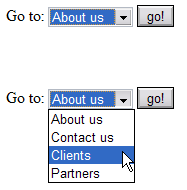
How to Use CSS to create a vertical navigation menu with a current page indicator « HTML / XHTML / CSS :: WonderHowTo






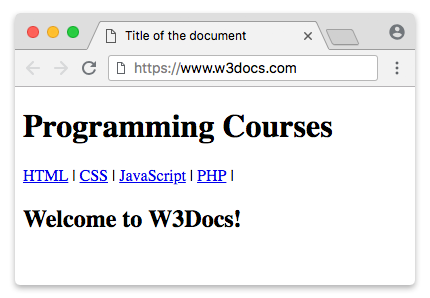
![Creating a Text-Based Navigation Bar - HTML and XHTML Step by Step [Book] Creating a Text-Based Navigation Bar - HTML and XHTML Step by Step [Book]](https://www.oreilly.com/api/v2/epubs/0735622639/files/httpatomoreillycomsourcemspimages880156.png.jpg)